자바스크립트 기초 (3)
4️⃣ Method ( 메서드 )
⭐️ Method란?
자바스크립트는 다양한 내장 메서드를 제공하여 데이터 처리, 문자열 조작, 배열 조작 등 다얀한 작업을 수행할 수 있습니다.
아래는 자주 사용되는 몇 가지 자바스크립트 메서드의 예시입니다.
1 ) 문자열 메서드
- length() : 문자열의 길이를 반환합니다.
- toUpperCase() : 문자열을 모두 대문자로 변환합니다.
- toLowerCase() : 문자열을 모두 소문자로 변환합니다.
- indexOf() : 특정 문자열 또는 문자의 인덱스를 반환합니다.
- substring() : 지정한 인덱스 범위 내의 문자열을 추출합니다.
2) 배열 메서드
- length : 배열의 길이를 반환합니다.
- push() : 배열의 끝에 하나 이상의 요소를 추가합니다.
- pop() : 배열의 마지막 요소를 제거하고 반환합니다.
- join() : 배열의 모든 요소를 문자열로 결합합니다.
- indexOf() :특정 요소의 인덱스를 반환합니다.
- includes() : 특정 배열에 주어진 데이터가 존재하는지 여부 확인, 반환 Boolean 타입 (true, false)
3) 숫자 메서드
- toFixed() : 숫자를 지정된 소수 자릿수까지 반올림하여 문자열로 반환합니다.
- toPrecision() : 숫자를 지정된 유효 자릿수로 반올림하여 문자열로 반환합니다.
- parseInt() : 문자열을 정수로 변환합니다.
- parseFloat() : 문자열을 부동 소수점 숫자로 변환합니다.
이 외에도 많은 메서드가 있으며, 특정 작업에 필요한 메서드는 해당 작업의 요구사항에 따라 선택하여 사용할 수 있습니다.
아래 링크를 통해 더 많은 메서드나 자바스크립트의 내용을 확인할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
💫 사용 예시
- Array.push()

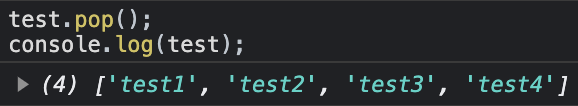
- Array.pop()

- Array.includes()

🌟 정리
- 메서드는 자바스크립트로 코딩테스트를 준비하는 사람에겐 꼭 필요하다.
당장 다 기억할 수는 없지만 꾸준히 쓰다보면 손에 익을 것이다.
화이팅 !