Table of contents
자바스크립트를 사용하여 HTML 및 CSS를 수정하는 것은 동적인 웹 페이지를 만들고 상호작용성을 추가하는 데 매우 유용합니다.
아래에서는 자바스크립트를 사용하여 HTML 요소를 조작하고 CSS 스타일을 변경하는 방법에 대해 설명하겠습니다.
1. HTML 요소 선택하기 :
자바스크립트로 HTML 요소를 수정하기 전에 해당 요소를 선택해야 합니다.
일반적으로 document.querySelector() 또는 document.getElementById()와 같은 DOM 메서드를 사용하여 선택할 수 있습니다.
예를 들어, 아이디가 "myElement"인 요소를 선택하는 방법은 다음과 같습니다.
- const element = document.getElementById("myElement");
2. HTML 내용 수정하기 :
선택한 HTML 요소의 내용을 변경하려면 innerHTML 속성을 사용할 수 있습니다.
- element.innerHTML = "새로운 내용";
3.CSS 스타일 변경하기
자바스크립트를 사용하여 선택한 HTML 요소의 CSS 스타일을 변경할 수 있습니다.
style 속성을 사용하여 스타일 속성을 직접 수정하거나 classList 속성을 사용하여 클래스를 추가하거나 제거할 수 있습니다.
예를 들어, 선택한 요소의 배경색을 빨간색으로 변경하고 폰트 크기를 20픽셀로 변경하는 방법은 다음과 같습니다.
- element.style.backgroundColor = "red;
- element.style.fontSize = "20px";
또는 클래스를 추가하거나 제거하여 CSS 클래스를 적용하거나 제거할 수 있습니다.
"highlight" 클래스를 추가하는 방법은 다음과 같습니다.
- element.classList.add("highlight");
"highlight" 클래스를 제거하는 방법은 다음과 같습니다.
- element.classList.remove("highlight");
4. 이벤트 처리하기
자바스크립트를 사용하여 HTML 요소에 이벤트 처리기를 추가할 수도 있습니다.
이벤트 처리기를 사용하면 요소에 대한 상호작용 및 동적 동작을 정의할 수 있습니다.
예를 들어, 버튼 클릭 이벤트에 대한 처리기를 추가하는 방법은 다음과 같습니다.
const button = document.getElementById("myButton");
button.addEventListener("click", function() {
// 버튼이 클릭되었을 때 실행할 코드 작성
});
이벤트 처리가 함수 내에서 HTML이나 CSS를 수정하거나 다른 작업을 수행할 수 있습니다.
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (8) - 반복문 (0) | 2023.07.09 |
|---|---|
| 자바스크립트 기초 (7) (0) | 2023.07.05 |
| 자바스크립트 기초 (6) (0) | 2023.07.05 |
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
Table of contents
⭐️ 반복문 ?
반복문이란 말 그대로 반복, 중복되는 코드의 양을 굉장히 효과적으로 줄일 수 있다.
자바스크립트에는 다양한 종류의 반복문이 있습니다.
각각의 반복문은 특정한 조건을 만족할 때까지 코드 블록을 반복적으로 실행합니다.
이를 통해 코드를 단순화하고 반복 작업을 자동화할 수 있습니다.
💫 반복문의 종류
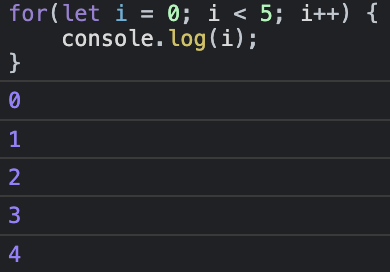
1. for 반복문 : for 반복문은 초기화식, 조건식, 증감식을 포함한 세 가지 부분으로 구성됩니다.
초기화식은 반복문의 시작 시점에서 한 번만 실행되며, 조건식은 반복문의 각 반복마다 평가되고 참일 경우 계속하고
거짓일 경우 반복을 종료합니다. 코드 블록 내의 실행문들이 실행된 후에는 증감식이 실행되어 반복문의 제어 흐름을 결정합니다.

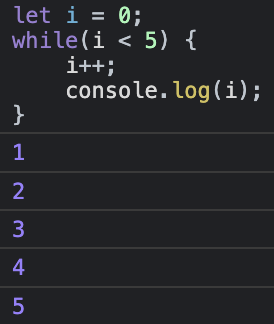
2. while 반복문 : while 반복문은 조건식이 참일 동안 코드 블록을 반복적으로 실행합니다.
while 반복문은 초기화식이나 증감식이 없기 때문에 반복문 안에서 직접 변수를 업데이트 해야 합니다.
조건식이 거짓이면 반복문은 실행되지 않습니다.

3. do-while 반복문 : do-while 반복문은 코드 블록을 실행한 후에 조건식을 평가합니다.
따라서 최소한 한 번은 코드 블록이 실행됩니다. 그 후 조건식이 참인 경우 반복을 계속하고, 거짓인 경우 반복문을 종료합니다.

이 외에도 for...of 반복문과 for...in 반복문 등 다양한 반복문 유형이 있습니다.
for...of 반복문은 배열이나 이터러블 객체를 순회하며
반복합니다. for...int 반복문은 객체의 열거 가능한 속성들을 반복적으로 실행합니다.
반복문은 굉장히 유용한 도구이며, 반복 작업을 효율적으로 처리할 수 있도록 도와줍니다.
하지만 주의해야 할 점이 있습니다. 무한 루프에 빠질 수 있다는 것입니다.
반복문의 무한 루프는 프로그램의 실행 흐름이 종료되지 않고 영원히 반복되는 상황을 말합니다.
이는 프로그램의 동작을 멈추거나 정상적으로 제어할 수 없게 만들 수 있습니다.
무한 루프는 실수로 코드를 작성할 때 발생할 수 있으며, 예상치 못한 결과를 초래할 수 있습니다.
💫 무한 루프의 위험성과 방지
무한 루프의 위험성은 다음과 같습니다.
1. 무한한 실행 시간 : 무한 루프는 프로그램을 영원히 실행시키기 때문에, CPU 및 메모리 리소스를 지속적으로 소비하게 됩니다. 이는 시스템에 부하를 줄 뿐만 아니라, 루프 이후의 코드도 실행되지 않게 만들어 버그를 발생시킬 수 있습니다.
2. 시스템 성능 저하 : 무한 루프로 인해 CPU 리소스가 과도하게 사용되면 다른 프로세스나 작업의 실행에 영향을 미칠 수 있습니다. 이는 시스템의 전반적인 성능 저하를 초래할 수 있습니다.
3. 응답 없음 : 무한 루프에 빠지면 프로그램이 더 이상 응답하지 않는 상태가 됩니다. 사용자 입력에 대한 응답이 없고, 프로그램을 종료하거나 제어할 방법이 없게 됩니다.
이는 사용자 경험을 심각하게 저하시키고, 시스템을 강제로 종료해야 할 수도 있습니다.
4. 데이터 손실 및 보상 : 무한 루프는 예상치 못한 데이터 손실이나 손상을 초래할 수 있습니다.
루프 안에서 잘못된 조건 또는 잘못된 변수 조작으로 인해 데이터가 오염될 수 있습니다.
그렇다면 무한 루프를 방지하기 위해 어떻게 해야할까요?
1. 반복 조건 검사 : 반복문의 조건을 주의 깊게 검사하여 무한 루프에 빠질 가능성을 줄입니다.
반복 조건이 항상 참이 되지 않도록 확인해야 합니다.
2. 제한된 반복 횟수 설정 : 일정 횟수 이상의 반복을 허용하지 않도록 반복문을 작성합니다.
이를 통해 무한루프의 위험을 줄일 수 있습니다.
3. 디버깅 및 테스트 : 코드를 디버깅하고 테스트하여 무한루프를 찾고 수정할 수 있습니다. 특히, 대규모 프로젝트의 경우 코드 리뷰와 테스트 과정을 철저히 수행하는 것이 중요합니다.
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (9) - HTML,CSS 수정하기 (0) | 2023.07.09 |
|---|---|
| 자바스크립트 기초 (7) (0) | 2023.07.05 |
| 자바스크립트 기초 (6) (0) | 2023.07.05 |
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
Table of contents
⭐️ 논리 연산자 && , ||
조건문에 추가적으로 많이 사용되는 것이 논리 연산자이다.
자바스크립트에서는 논리 연산자를 사용하여 여러 개의 조건을 결합하고,
조건문이나 논리적인 판단을 수행할 수 있습니다. 주요한 세 가지 논리 연산자는 다음과 같습니다:
1. 논리곱 (AND) 연산자 (&&) : 논리곱 연산자는 두 개의 조건이 모두 참일 때 전체 식을 참으로 평가합니다.
Ex1) if (조건1 && 조건2) {
// 조건1과 조건2가 모두 참인 경우 실행되는 코드
}
Ex2) if(a===3 && b===2) {}, a가 3이고 b가 2인 경우에만 코드 실행
2. 논리곱 (OR) 연산자 (||) : 논리합 연산자는 두 개의 조건 중 하나 이상이 참일 때 전체 식을 참으로 평가합니다.
Ex1) if (조건1 || 조건2) {
// 조건1 또는 조건2 중 하나 이상이 참인 경우 실행되는 코드
}
Ex2) if(a===3 || b===2) {}, a가 3이거나, b가 2인 경우에 코드 실행
3. 논리 부정(NOT) 연산자 (!) : 논리 부정 연산자는 주어진 조건을 반대로 만듭니다.
즉, 참을 거짓으로, 거짓을 참으로 변환합니다.
Ex1) if (!조건) {
// 조건이 거짓인 경우 실행되는 코드
}
Ex2) if(!a===3) {}, a가 3이 아닌 경우에 코드 실행
💫 조건문과 연결되어 실무, 코딩테스트에 많이 사용 !
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (9) - HTML,CSS 수정하기 (0) | 2023.07.09 |
|---|---|
| 자바스크립트 기초 (8) - 반복문 (0) | 2023.07.09 |
| 자바스크립트 기초 (6) (0) | 2023.07.05 |
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
Table of contents
⭐️ 비교 연산자
자바스크립트에서는 다양한 비교 연산자를 사용하여 값 또는 표현식을 비교할 수 있습니다.
비교 연산자를 어떤 상황에서 많이 사용하느냐,
함수를 사용할 때 특정 조건에서만 호출되어 기능을 제공해줘야 하는 상황이 많이 있습니다.
그런 상황에서 특정 조건을 설정할 때 비교 연산자를 많이 사용합니다.
예를 들어, 달력을 통해 DB에서 데이터들을 가져오는 함수를 만든다고 가정했을 때
사용자가 입력한 날짜가 시스템 시간보다 더 미래의 날짜라면 DB에는 해당하는 데이터가
없으므로 잘못된 입력을 했다는 알림창을 띄우는 경우가 있습니다.

이렇게 조건문을 통해 비교 연산자 사용 예시를 알아봤습니다.
💫 비교 연산자에는 어떤 것들이 있을까요?
1. 동등 비교 (==) : 동등 비교 연산자 ==는 두 개의 값이 같은지 비교합니다.
데이터 타입의 동등성을 고려하지 않으며, 필요에 따라 자동으로 타입 변환을 수행합니다.
예를 들어, 1 == "1"은 true를 반환합니다.
2. 일치 비교 (===) : 일치 비교 연산자 ===는 값과 데이터 타입 모두를 비교합니다.
즉, 두 개의 값이 정확히 같은지를 비교합니다.
예를 들어, 1 === "1"은 false를 반환합니다.
3. 부등 비교 (!=) : 부등 비교 연산자 !=는 두 개의 값이 다른지 비교합니다.
동등 비교 연산자의 반대입니다.
예를 들어, 1 != 2는 true를 반환합니다.
4. 불일치 비교 (!==) : 불일치 비교 연산자 !==는 값과 데이터 타입 모두를 비교하여 두 개의 값이 정확히 다른지를
판단합니다. 일치 비교 연산자의 반대입니다. 예를 들어, 1 !== "1"은 true를 반환합니다.
5. 대소 비교 (<, >, <=, >=) : 대소 비교 연산자들은 두 개의 값 간의 크기를 비교합니다.
예를 들어, 5 > 3은 true를 반환합니다.
비교 연산자는 불리언 (Boolean) 값을 반환합니다. 비교 결과가 참인 경우 true를 반환하고, 그렇지 않은 경우 false를 반환합니다.
흔히 동등 비교 ==는 느슨한 비교, 일치 비교 ===는 엄격한 비교라고 한다.
주의할 점은 동등 비교 연산자 ==와 부등 비교 연산자 !=는 자동 타입 변환을 수행하기 때문에 예상치 못한 결과를 초래할 수 있으므로, 가능한한 일치 비교 연산자 ===와 불일치 비교 연산자 !==를 사용하는 것이 좋습니다.
⭐️ 원시 타입, 참조 타입
1) 원시 타입(원시값)
Number(숫자) : 정수 및 부동 소수점 숫자를 나타냅니다. ex) 42, 3.14
String(문자열) : 텍스트 데이터를 나타냅니다. ex) "Hello, world!", 'JavaScript'
Boolean(불리언) : true 또는 false 값을 나타냅니다.
null : 값이 없음을 나타내는 특별한 값입니다.
undefined : 값이 할당되지 않은 상태를 나타냅니다.
Symbol(심볼) : 유일하고 변경 불가능한 값을 나타냅니다.
- 원시타입의 데이터는 변수에 직접 값을 할당하며, 해당 변수는 값을 보유합니다.
즉, 원시값은 변수에 복사됩니다. 변수 간의 비교 시, 값 자체를 비교합니다.
2. 참조 타입(참조값)
Object(객체) : 여러 개의 속성과 메서드를 포함하는 컨테이너입니다. ex) {name:'John', age:25}
Array(배열) : 순서가 있는 값들의 리스트입니다. ex) [1,2,3]
Function(함수) : 코드 블록을 포함하는 재사용 가능한 코드 조각입니다.
- 참조 타입의 데이터는 값 대신 메모리에 저장되며, 변수는 해당 메모리 위치를 참조합니다.
따라서 변수 간의 비교 시, 메모리 위치를 비교합니다.
참조 타입은 객체나 배열 등과 같이 복잡한 데이터를 다룰 수 있으며, 변수에 할당되는 것은 참조(메모리 위치)입니다.
반면에 원시타입은 간단한 데이터를 나타내고, 변수에는 실제 값이 직접 저장됩니다.
⭐️ 조건문
- 조건문은 특정 조건이 참인지 거짓인지를 평가하여 다른 코드 블록을 실행하거나 건너뛰는 제어 구조입니다.
조건문은 프로그램의 흐름을 제어하는 데 사용되며, 다양한 상황에 따라 다른 동작을 수행할 수 있습니다.
자바스크립트에서 사용되는 주요한 조건문은 다음과 같습니다:
1. if 문 : if문은 주어진 조건이 참인 경우에 코드 블록을 실행합니다.
Ex) if(조건) {
// 조건이 참인 경우 실행되는 코드
}
2. if...else 문 : if...else 문은 주어진 조건이 참인 경우에는 하나의 코드 블록을 실행하고,
그렇지 않은 경우에는 다른 코드 블록을 실행합니다.
Ex) if (조건) {
// 조건이 참인 경우 실행되는 코드
} else {
// 조건이 거짓인 경우 실행되는 코드
}
3. if...else if...else 문 : if...else if...else문은 여러 개의 조건을 순차적으로 평가하고, 첫 번째로 참인 조건에
해당하는 코드 블록을 실행합니다.
Ex) if (조건1) {
// 조건1이 참인 경우 실행되는 코드
} else if (조건2) {
// 조건2가 참인 경우 실행되는 코드
} else {
// 모든 조건이 거짓인 경우 실행되는 코드
}
4. switch 문 : switch 문은 주어진 표현식의 값에 따라 여러 개의 경우(case)를 비교하고
해당하는 경우에 대한 코드 블록을 실행합니다.
Ex) switch (표현식) {
case 값1: // 값1에 해당하는 경우 실행되는 코드 break;
case 값2: // 값2에 해당하는 경우 실행되는 코드 break;
default: // 모든 경우에 해당하지 않는 경우 실행되는 코드 break;
}
break 안해주면 계속 지 혼자 내려가면서 실행됨
🌟 정리 : 조건문, 비교 연산자 또한 코딩테스트에서 굉장히 많이 쓰이고,
실무에서도 많이 쓰인다 실력 쌓으려면 기초가 상당히 중요한 것 같다..
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (8) - 반복문 (0) | 2023.07.09 |
|---|---|
| 자바스크립트 기초 (7) (0) | 2023.07.05 |
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
| 자바스크립트 기초 (3) (0) | 2023.07.04 |
Table of contents
⭐️ 함수란?
함수는 코드 블록을 정의하고 재사용 가능한 기능 단위로 사용하는 데 사용됩니다.
함수는 특정 작업을 수행하고 값을 반환할 수 있습니다.
함수는 프로그래밍에서 중요한 개념 중 하나이며, 다양한 방식으로 정의하고 호출할 수 있습니다.
중복되는 기능을 하나의 메서드로 사용자 정의하여 호출하며 사용이 가능하다는 것
함수의 기본 형태는 여러 가지가 있습니다.


이 외에도 화살표 함수, 메서드 방식, 즉시 실행 함수 등 여러 형태가 있지만 주로 사용하는 것들을 예시로 들어봤습니다.
자바스크립트는 동적인 기능들을 만들다보니 특정 버튼을 누르면 이벤트가 일어나는
onclick이나 mouseover, onload 같은 이벤트 핸들러들을 많이 사용하게 됩니다.
클릭 이벤트가 발생했을 시 특정 함수를 호출하여 기능을 제공하는 것
💫 자바스크립트에서 요소를 선택하고 조작하는 유용한 메서드 ( document 객체에서 제공되는 메서드들)
- document.querySelector - 여러 요소를 선택할 수 있다.
Ex) var element = document.querySelector(".my-class"); // 클래스 선택자
var element = document.querySelector("#my-id"); // 아이디 선택자
var element = document.querySelector("div"); // 요소 선택자
var element = document.querySelector("[name='my-name']"); // 속성 선택자
- document.querySelectorAll
- document.getElementById - id를 사용하여 문서 내의 요소를 선택합니다.
- document.getElementsByClassName - 클래스 이름을 사용하여 문서 내의 요소를 선택합니다.
- document.getElementsByTagName - 요소 이름을 사용하여 문서 내의 요소를 선택합니다.
- document.getElementsByName -이름 속성을 사용하여 문서 내의 요소를 선택합니다.
💫 자바스크립트에서 날짜 관련 함수
자바스크립트는 날짜와 시간을 다루기 위한 다양한 내장 함수와 객체를 제공합니다.
다음은 주요한 자바스크립트 날짜 함수와 관련된 내용입니다
1. Date() 생성자 : Date() 생성자는 현재 날짜와 시간을 나타내는 Date 객체를 생성합니다. Date() 생성자 사용 예시
var currentDate = new Date(); // 현재 날짜와 시간을 가지는 Date 객체 생성
var specificDate = new Date("2023-07-05); // 특정 날짜와 시간을 가지는 Date 객체 생성
var specificDateTime = new Date(2023,6,5,10,30,0);
2. getFullYear(), getMonth(), getDate(), getDay() 등 : Date 객체의 메서드 사용하여 날짜와 시간의
다양한 부분 가지고 올 수 있다.
var date = new Date();
var dayOfWeek = date.getDay(); // 현재 요일 (0은 일요일을 의미)
3. setFullYear(), setMonth(), setDate(), setHours() 등 : Date 객체의 메서드를 사용하여 날짜와 시간의
특정 부분을 설정할 수 있다.
var date = new Date();
date.setHours(10); // 시간 설정
4. toLocaleDateString(), toLocaleTimeString() 등 : Date 객체의 메서드를 사용하여 지역화된 날짜와 시간
문자열을 가져올 수 있다.
var date = new Date();
var localTimeString = date.toLocaleTimeString(); // 지역화된 시간 문자열 가져오기
5. getTime(), setTime() : Date 객체의 메서드를 사용하여 날짜와 시간을 밀리초 단위의 숫자 값으로
가져오거나 설정할 수 있다.
var date = new Date();
날짜와 시간을 비교, 연산, 형식화 등 작업이 가능하다.
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (7) (0) | 2023.07.05 |
|---|---|
| 자바스크립트 기초 (6) (0) | 2023.07.05 |
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
| 자바스크립트 기초 (3) (0) | 2023.07.04 |
| 자바스크립트 기초 (2) (0) | 2023.07.04 |
Table of contents
⭐️ 객체 ( Object )
- 자바스크립트에서 객체는 속성과 메서드를 포함하는 데이터 구조입니다.
객체는 관련된 데이터와 해당 데이터를 조작하는 메서드를 논리적으로 그룹화할 수 있도록 해줍니다.
객체는 다른 데이터 유형을 포함하고 복합적인 동작을 수행할 수 있으며, 자바스크립트의 핵심 개념 중 하나입니다.
객체는 중괄호( {} )로 정의되며, 객체의 속성과 메서드는 이름과 값을 가집니다.
속성은 객체의 특징이나 상태를 나타내는 변수이고, 메서드는 객체가 수행할 수 있는 동작을 정의하는 함수입니다.
이러한 속성과 메서드는 객체 내에서 접근할 수 있는 특정 이름(키)를 가지고 있습니다.

💫 객체의 구조
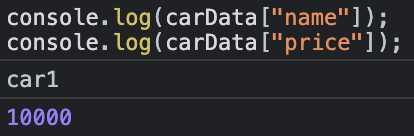
name : key , car1 : value
key와 value의 한 쌍으로 이루어집니다.
💫 객체에 데이터에 접근하는 방법
- Dot notation

- Bracket notation

개인적으론 Bracket notation보다 Dot notation을 많이 쓴다.
이유는.. 쓰기 편하다.
💫 객체의 Method
- Object.keys() : 주어진 객체의 key만을 가져와서 배열에 담아준다.

- Object.values()

🌟 정리
객체, 배열, 메서드 등 굉장히 기초적이지만 얘네 없으면 다른 것들 이해 안간다..
최대한 충실하게 머리에 박아둡시다 !
화이팅
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (6) (0) | 2023.07.05 |
|---|---|
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
| 자바스크립트 기초 (3) (0) | 2023.07.04 |
| 자바스크립트 기초 (2) (0) | 2023.07.04 |
| 자바스크립트 기초 (1) (0) | 2023.07.04 |
Table of contents
4️⃣ Method ( 메서드 )
⭐️ Method란?
자바스크립트는 다양한 내장 메서드를 제공하여 데이터 처리, 문자열 조작, 배열 조작 등 다얀한 작업을 수행할 수 있습니다.
아래는 자주 사용되는 몇 가지 자바스크립트 메서드의 예시입니다.
1 ) 문자열 메서드
- length() : 문자열의 길이를 반환합니다.
- toUpperCase() : 문자열을 모두 대문자로 변환합니다.
- toLowerCase() : 문자열을 모두 소문자로 변환합니다.
- indexOf() : 특정 문자열 또는 문자의 인덱스를 반환합니다.
- substring() : 지정한 인덱스 범위 내의 문자열을 추출합니다.
2) 배열 메서드
- length : 배열의 길이를 반환합니다.
- push() : 배열의 끝에 하나 이상의 요소를 추가합니다.
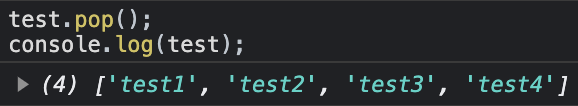
- pop() : 배열의 마지막 요소를 제거하고 반환합니다.
- join() : 배열의 모든 요소를 문자열로 결합합니다.
- indexOf() :특정 요소의 인덱스를 반환합니다.
- includes() : 특정 배열에 주어진 데이터가 존재하는지 여부 확인, 반환 Boolean 타입 (true, false)
3) 숫자 메서드
- toFixed() : 숫자를 지정된 소수 자릿수까지 반올림하여 문자열로 반환합니다.
- toPrecision() : 숫자를 지정된 유효 자릿수로 반올림하여 문자열로 반환합니다.
- parseInt() : 문자열을 정수로 변환합니다.
- parseFloat() : 문자열을 부동 소수점 숫자로 변환합니다.
이 외에도 많은 메서드가 있으며, 특정 작업에 필요한 메서드는 해당 작업의 요구사항에 따라 선택하여 사용할 수 있습니다.
아래 링크를 통해 더 많은 메서드나 자바스크립트의 내용을 확인할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
💫 사용 예시
- Array.push()

- Array.pop()

- Array.includes()

🌟 정리
- 메서드는 자바스크립트로 코딩테스트를 준비하는 사람에겐 꼭 필요하다.
당장 다 기억할 수는 없지만 꾸준히 쓰다보면 손에 익을 것이다.
화이팅 !
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
|---|---|
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
| 자바스크립트 기초 (2) (0) | 2023.07.04 |
| 자바스크립트 기초 (1) (0) | 2023.07.04 |
| 자바스크립트 기초 (0) (0) | 2023.07.04 |
Table of contents
3️⃣ 데이터 타입
⭐️ Array ( 배열 )
- 자바스크립트에서 배열은 여러 개의 값을 하나의 변수에 저장하는 데이터 구조입니다.
배열을 사용하면 여러 값을 관리하고 접근할 수 있습니다.
자바스크립트에서 배열은 동적으로 크기를 조정할 수 있으며, 다양한 유용한 메서드와 속성을 제공합니다.
- [], 대괄호로 사용

- 배열 각각의 데이터를 요소(Element)라고 부릅니다.
- 배열의 각 요소는 index, 인덱스를 가집니다.
0부터 시작하며 1씩 더해져갑니다.
['test1', 'test2', 'test3', 'test4']
index 0 1 2 3
- index를 통해 각 요소에 접근이 가능합니다.
Ex) test[0] = test1 , test[1] = test2, test[2] = test3, test[3] = test4

💫 배열의 Property
Property : 배열이 가지고 있는 속성
- length : Array.length, 배열의 길이
Index는 0부터 시작하지만 length는 길이이기 때문에 1부터 시작합니다.

'자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초 (5) (0) | 2023.07.05 |
|---|---|
| 자바스크립트 기초 (4) (0) | 2023.07.04 |
| 자바스크립트 기초 (3) (0) | 2023.07.04 |
| 자바스크립트 기초 (1) (0) | 2023.07.04 |
| 자바스크립트 기초 (0) (0) | 2023.07.04 |






